Jaman sekarang memang lagi marak jual beli via online, bagi anda yang punya toko online sendiri sebaiknya menjalin hubungan baik dengan konsumen.
Dengan cara memberi kesempatan pada konsumen untuk bertanya-tanya tentang produk anda. Atau untuk melakukan pemesanan.
Biasanya konsumen mengharapkan respon yang cepat dari penjual, maka dari itu fitur chat via Whatsapp pun menjadi pilihan.
Tapi, jika konsumen harus mencatat nomor WA anda kan merepotkan..
Maka dari itu gunakanlah cara ini yaitu dengan membuat tombol chat via Whatsapp yang jika diklik akan langsung menuju chat.
Contoh
Tombol ini loadingnya sangat ringan karena hanya berupa gambar (tanpa javascript), namun pastinya tetap terlihat keren dan menarik.
Saya punya beberapa koleksi tombol chat via whatsapp. Silakan anda pilih sesuai selera anda.
Untuk membuat link chat via whatsapp, ikuti langkah-langkah berikut.
Copy code berikut
https://api.whatsapp.com/send?phone=628123456789&text=Halo%20Admin%20Saya%20Mau%20Order
Ganti nomer hape di atas dengan nomer hape punya saudara.
Lalu pastekan di tempat yang anda ingin agar konsumen mengklik.
Maka akan menjadi seperti ini
Silakan bisa anda sebarkan dimana saja
bisa anda sebarkan di sosial media seperti facebook, twitter dll. atau di website anda.
Tentunya jika di website perlulah dibikin keren, dibikin link dulu
Tapi kok keliatannya panjang ya linknya.
Agar url menjadi pendek dan custom.
Anda bisa membuatnya di bit.ly
Silakan anda daftar dulu di bitly, lalu masukkan link yang ingin di custom.
Cara Memendekkan URL dan CUSTOM URL
1. Masuk situs bit.ly2. Klik Sign UP
Lalu pilih metode pendaftarannya, kalau saya lewat Twitter, soalnya lebih praktis. Anda bisa juga lewat Facebook atau lewat email.
3. Jika sudah berhasil Login biasanya anda disuruh verifikasi lewat email. Nurut saja.
Nah kalau sudah siap dan sudah login lagi, saatnya membuat custom link.
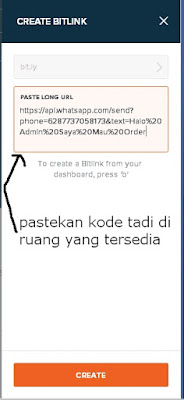
Caranya klik Create BITLINK
Lalu pastekan Link Chat Whatsapp anda.
Nah setelah itu edit Judul Link dan Edit Link sesuai yang anda inginkan (ingat Huruf besar kecil berpengaruh)
Lalu jadi deh nama linknya yang keren..
Coba cek Link ini punya saya bit.ly/ChatIezel
Nah itu baru tutorial bikin linknya.
Oh iya itu otomatis ada pesannya ya, biar ga bingung chatnya dari siapa jadi ada template pesan order.
Kalau anda mau ganti bisa banget.
kan tadi linknya ini
https://api.whatsapp.com/send?phone=628123456789&text=Halo%20Admin%20Saya%20Mau%20Order
Kalo mau edit teks ganti aja yang warna ungu.
Dengan kata-kata yang anda inginkan.
Khusus untuk mengedit spasi, ganti baris/enter dan tanda titik dua gunakan kode berikut
Spasi = %20
Enter = %0A
Tanda Titik dua = %3A
Kalau mau pakai teks tebal tambahkan saja tanda * di teks yang ingin ditebalkan.
Misal di Nama, berarti beri tanda bintang menjadi *Nama*
Sudah paham kan tentang Link Chat WA?
Nah sekarang lanjut ke Cara membuat Tombol Chat Via WA Keren
Jadi anda tinggal copy, lalu Paste ke tempat yang anda inginkan (bisa widget, post lewat edit html, bisa sidebar, bisa mana aja),
Jangan Lupa edit kode yang diwarnain sesuai dengan data anda. Soalnya kode yang disini itu nomer hape saya, ganti dulu pake nomer hape saudara,
Teks juga bisa diganti sesuai kebutuhan.
Langsung tinggal pilih
1. Yang ini Biasanya untuk situs yang menerima kontak lewat WA
2. Ini juga, tapi warnanya lebih bagus, kekinian karena flat design
3. Biasa digunakan untuk Situs Konsultasi

4. Nah ini Tombol pesan Via WhatsApp yang cocok buat situs jual beli
Itu kodenya sangat cocok untuk di dalam halaman postingan, sidebar ataupun widget. Nah kalau mau tombolnya hanya ikon kecil pun anda bisa, caranya tinggal ganti url gambarnya saja.
Contohnya ini
5. Tombol Chat WA Simpel
Itu bisa ditaruh dimana saja, yang cocok.
Jika ingin ukuran lebih kecil atau besar ganti saja angka 50 yang hijau itu dengan ukuran lebih besar atau kecil.
Ya sekian dulu Tutorial kali ini,
Kalau ada yang mau tanya, WA saya saja hahahaha..
Klik aja tuh salah satu tombol Chat WA di atas..kehubung kok ke WA saya.
Tanda Titik dua = %3A
Kalau mau pakai teks tebal tambahkan saja tanda * di teks yang ingin ditebalkan.
Misal di Nama, berarti beri tanda bintang menjadi *Nama*
Sudah paham kan tentang Link Chat WA?
Nah sekarang lanjut ke Cara membuat Tombol Chat Via WA Keren
Cara membuat Tombol Chat Via WA Keren
Kalo mau buat tombolnya anda bisa pake kode html dibawah iniJadi anda tinggal copy, lalu Paste ke tempat yang anda inginkan (bisa widget, post lewat edit html, bisa sidebar, bisa mana aja),
Jangan Lupa edit kode yang diwarnain sesuai dengan data anda. Soalnya kode yang disini itu nomer hape saya, ganti dulu pake nomer hape saudara,
Teks juga bisa diganti sesuai kebutuhan.
Langsung tinggal pilih
1. Yang ini Biasanya untuk situs yang menerima kontak lewat WA
<center><a href="https://api.whatsapp.com/send?phone=628123456789&text=Halo%20Admin%20Saya%20Mau%20Tanya"><img border="0" data-original-height="88" data-original-width="350" height="50" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkLenYdfrHyyyEXL4s-lkNTXu-U3CqKK_dgu-qLavRacWL0dFs4yGrxySlGBphrZslscJrOue9RQgniCHL1-YBOSducnlo_xpD8epXt1aPCdf1VLR33zeTXaQNTiWhPr2k8fFvGTaC-ac/s200/Button-Chat-via-Whatsapp.png" width="200" /></a></center>
2. Ini juga, tapi warnanya lebih bagus, kekinian karena flat design
<center><a href="https://api.whatsapp.com/send?phone=628123456789&text=Halo%20Admin%20Saya%20Mau%20Tanya"><img border="0" data-original-height="147" data-original-width="800" height="36" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhF7im5dm-lkQ767XoxPMtKa4XYWjcXdPweRuTle_1A_hIvVqwROkv5BRpOd3R8uQOvA0uBR4rzs17EW7vgPxATfdYZTZgSFaRbrWlIAq3weDbBgfxjdjthjsMUVDCdhq6-vQVPFf41eU/s200/chat-via-WA-800x147.png" width="200" /></a></center>
3. Biasa digunakan untuk Situs Konsultasi
<center><a href="https://api.whatsapp.com/send?phone=628123456789&text=Halo%20Admin%20Saya%20Mau%20Tanya"><img border="0" data-original-height="147" data-original-width="600" height="48" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_DYPbGKe0wgoh-JO961rwept4u1N-9lM8bPS-40Un03xu3SOiSAmR5Fc2N5y2Esp2MmNGmwNNP-DmPHWkSuLzMJQ1qJvccQGz3bHeN83_Kd0Coovx-KU99S9TVqMiaWph24lAMicBRYc/s200/chat-via-wa.png" width="200" /></a></center>
4. Nah ini Tombol pesan Via WhatsApp yang cocok buat situs jual beli
<center><a href="https://api.whatsapp.com/send?phone=628123456789&text=Halo%20Admin%20Saya%20Mau%20Order"><img border="0" data-original-height="534" data-original-width="1500" height="70" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisj8qUOAS9UUyxyVjRwYOpK27pHTRq-frbXuLurUrzIn_TlqaYrSiDmEwP9Fz2aCnIrE5y_psuSCKrPWDcMlmM5_GnhanydiEFChh7uUWS13n5BEBZS-XjSd3nDTNGsDutnLsq4EWGEsw/s200/pesan+WA.png" width="200" /></a></center>
Itu kodenya sangat cocok untuk di dalam halaman postingan, sidebar ataupun widget. Nah kalau mau tombolnya hanya ikon kecil pun anda bisa, caranya tinggal ganti url gambarnya saja.
Contohnya ini
5. Tombol Chat WA Simpel
<a href="https://api.whatsapp.com/send?phone=628123456789&text=Halo%20Admin%20Saya%20Mau%20Order"><img border="0" data-original-height="1410" data-original-width="1400" height="50" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJt5A2xkA4QHYH6unvjdZQgB6ndte4-L4VtG8Aq8NiyYCMwe1PFq2l5gdjDrBWBxnBLRA9hvKTSsMuxg9YvYPs8GCXUG7orjHmIDE47jmgkNEEqNt3GDex_MSGCXHDS7tGirDoaYMUdmA/s200/WA.jpg" width="50" /></a>
Itu bisa ditaruh dimana saja, yang cocok.
Jika ingin ukuran lebih kecil atau besar ganti saja angka 50 yang hijau itu dengan ukuran lebih besar atau kecil.
Ya sekian dulu Tutorial kali ini,
Kalau ada yang mau tanya, WA saya saja hahahaha..
Klik aja tuh salah satu tombol Chat WA di atas..kehubung kok ke WA saya.